The Magic of Layer Styles
Blending with Knockout

I don't minding saying that this took some time. I employed both the “Shallow” and “Deep” knockout. Perhaps difficult to see, but the text is filled with the corresponding flower. Very useful exercise.
Created Layer Styles

This is the result of my following along with the lesson. I applied it to the following text but found that the Stroked Pattern did not work well so 'clicked' it off.

Blending Mode

This is the same as the image used for the “Knockout” above.
It is made up of these two photographs with the peony in the upper layer and active for the Blending Options.


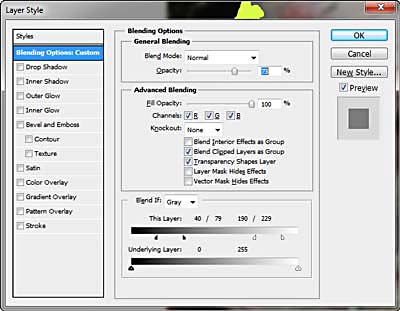
With this Blending Options

Lastly, my created Layer Style

The Layer Style Panels
 Drop Shadow |
 Inner Shadow |
 Inner Glow |
 Bevel & Emboss |
 Bevel & Emboss Contours |
 Satin |
I've now a better understanding of blending modes.
